12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】ブログ記事やHTMLページにインスタグラムを埋め込む方法
こんにちは(・∀・)
ブログ記事やHTMLページにインスタグラムの投稿を埋め込む方法をご紹介します。
ブログ記事やHTMLページにインスタグラムを埋め込む方法
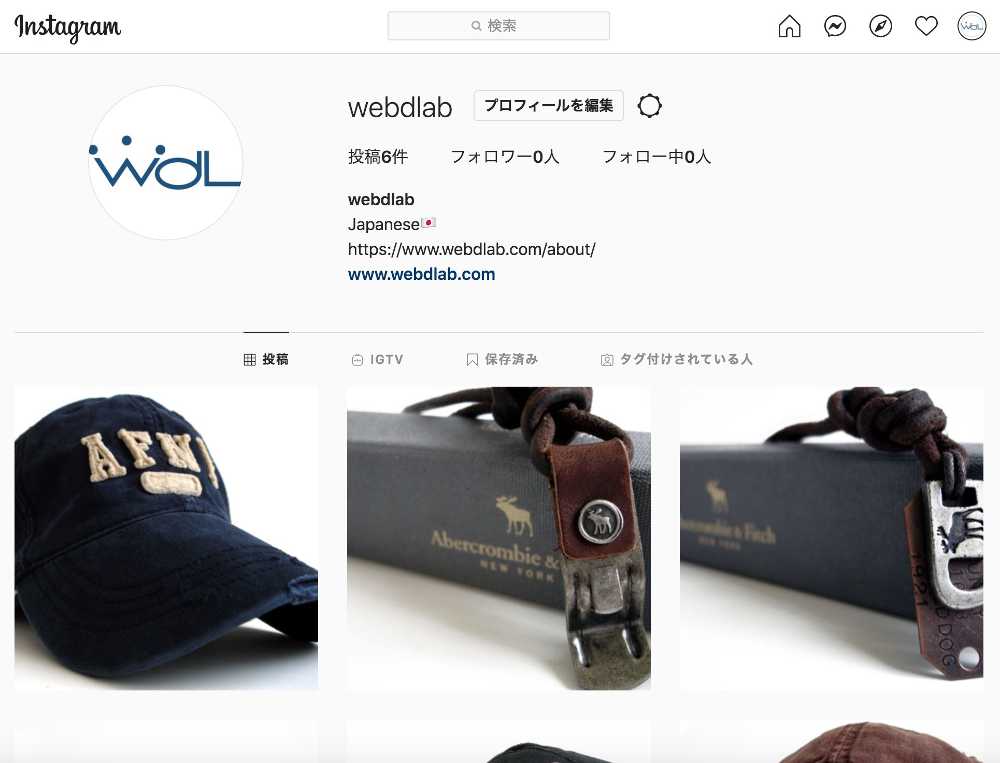
インスタグラムアカウントのプロフィールページを開きます。

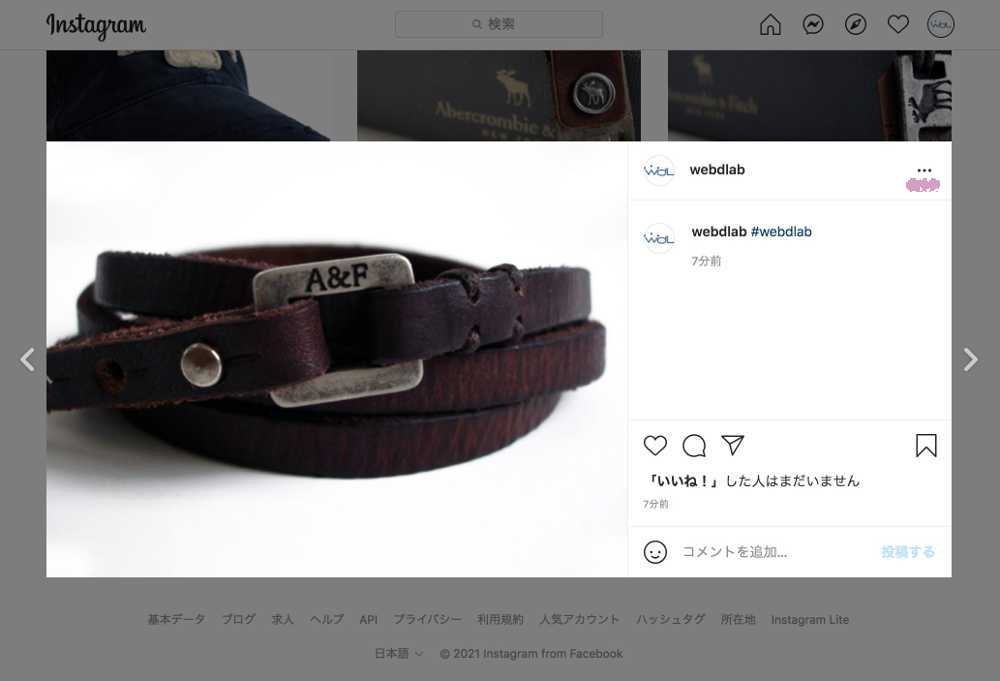
ブログ記事やHTMLページに埋め込みたいインスタグラムを開いたら、右上にある3点マークをクリックします。

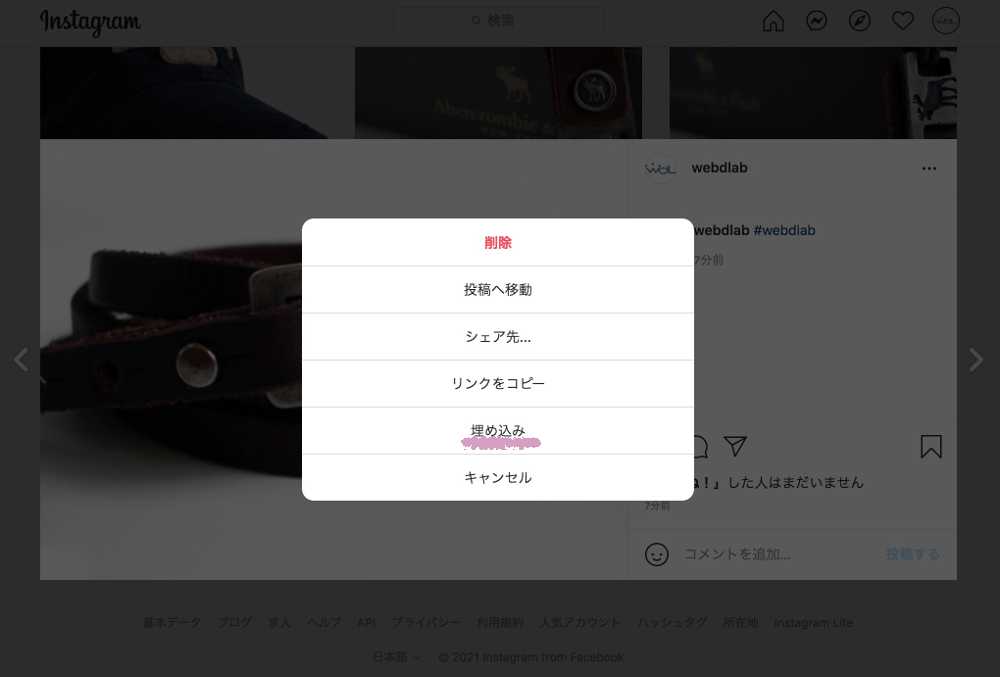
展開したメニューにある「埋め込み」をクリック。

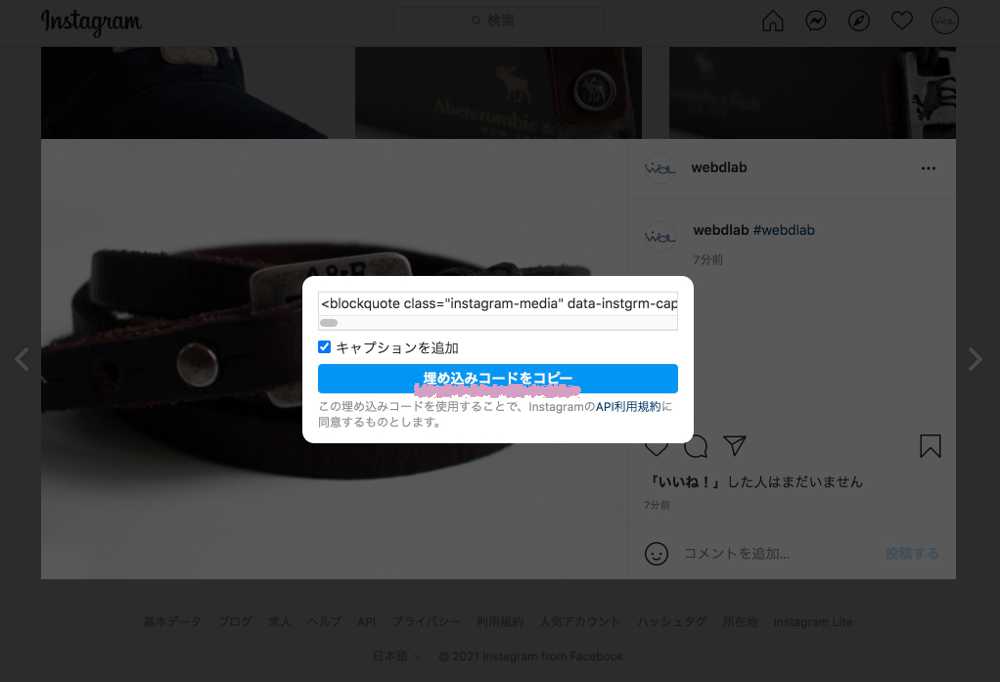
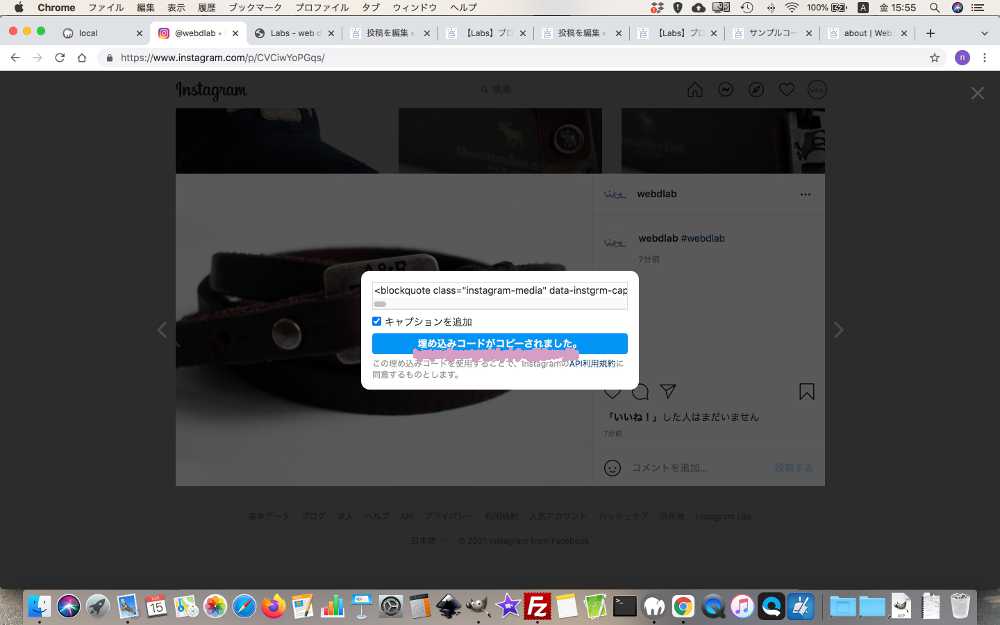
「埋め込みコードをコピー」をクリック。

「埋め込みコードがコピーされました」と表示されたらコピー完了です。

ブログ記事やHTMLページにコードを貼り付ければインスタグラムが表示されます。



