12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】HTMLメールのレイアウト・デザインについて
こんにちは(・∀・)
前回はHTMLメールをどうやって作るのかをやりましたが、今回はHTMLメールの基本的なレイアウトやデザインについてご紹介します。順番が逆になり、また、かぶる所もあるのですが...
1. HTMLの作成
HTMLをテキストエディタで作成します。レイアウトは基本<table>レイアウトで作成します。構造と装飾を分ける現在のコーディングとは異なり、HTMLでできることはCSSをつかわずなるべくHTMLで装飾します。
また、HTMLメールに変換するとdoctype宣言文や<head>内に記述した内容は無視されます。なのでCSSなどもインラインで記述することになります。
しかし、文字コードを指定しないとブラウザで表示した時に文字化けするのでとりあえず文字コードはutf-8を指定しておきますがHTMLメールに変換すると文字コードは自動でiso-2022-jpになります。
HTMLメールでは凝ったデザインはせずシンプルなデザインがいいと思います。たくさんあるメールソフトの中でいかに表示崩れのないデザインができるかがポイントです。
レイアウト崩れなしに凝ったデザインのHTMLメールを送りたい場合、PSDでデザインした物を画像として切り抜いて、そのままメールに貼り付けて送るという方法しかないと思います。
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTMLメールの作り方</title>
</head>
<body>
<table width="99%" border="0" cellspacing="0" cellpadding="10" style="font-family: sans-serif;">
<tr><td>
<p style="font-size: 12px;">サンプルコードや一目でわかる画面イメージで簡単解説!Webデザイン・ホームページ制作に役立つ情報を紹介するWebデザインラボのメールマガジンです</p>
<p><img src="http://www.webdlab.com/common/img/logo.png" alt="Webデザインラボ"></p>
</td></tr>
<tr><td bgcolor="#9fb7d4">
<p style="color: #fff; font-size: 18px;"><b>HTMLメールの作り方</b></p>
</td></tr>
<tr><td>
<table style="font-size: 18px;">
<tr><td style="vertical-align: top;">
<img src="http://www.webdlab.com/common/img/labs/html.png" alt="HTML">
</td>
<td style="vertical-align: top;">
<p style="font-size: 16px;">こんにちは(・∀・)<br>
通常のメールソフトやgmailなどのフリーメールでもちょっとした文字の装飾などはできますが、本格的なHTMLメールを作るにはどうしたらいいのでしょう?何か特別なソフトが必要なのでしょうか。。。?いいえ、特にソフトは必要ありません。通常のテキストエディタとメールソフト(Windows Live メールなど)、それにWebブラウザがあれば簡単にHTMLメールを作ることができます。そこで今回はHTMLメールの簡単な作り方をご紹介したいと思います。</p>
</td></tr>
</table>
</td></tr>
<tr><td bgcolor="#9fb7d4">
<p style="color: #4776AF; font-size: 12px;" align="center"><a style="text-decoration: none;" href="http://www.webdlab.com/labs/html-mail-2/">続きはこちら</a></p>
</td></tr>
<tr><td>
<p align="center"><a style="text-decoration: none;" href="http://www.webdlab.com/">(C)Webデザインラボ</a></p>
</td></tr>
</table>
</body>
</html>
2. ブラウザで表示
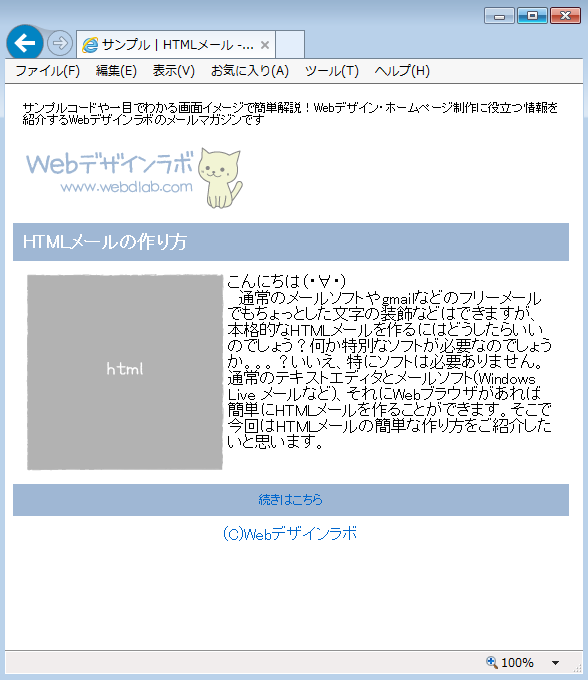
上記HTMLをブラウザで表示します。

表示された内容をブラウザ上で全選択してコピーします。

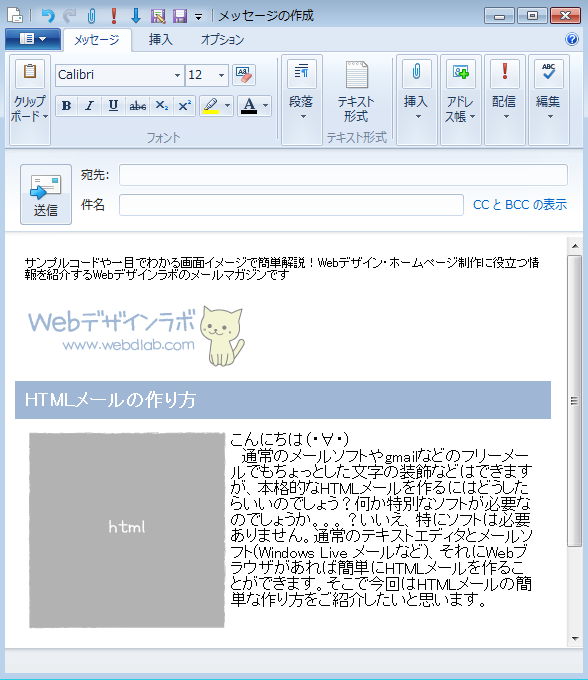
メールソフトを開いて新規メッセージを開きます。テキスト形式ではHTMLメールを送信することはできませんので、リッチテキスト(HTML)に変更してください。先程コピーした内容をペーストします。

ブラウザで見た時と同じ様に表示されていればOKです。修正が必要な場合は、再度HTMLを修正するか、この新規メッセージを一度保存して、テキストエディタで開いて直接HTMLを修正する事もできます。

保存したemlファイルをテキストエディタで開いてHTMLを直接修正することもできます。

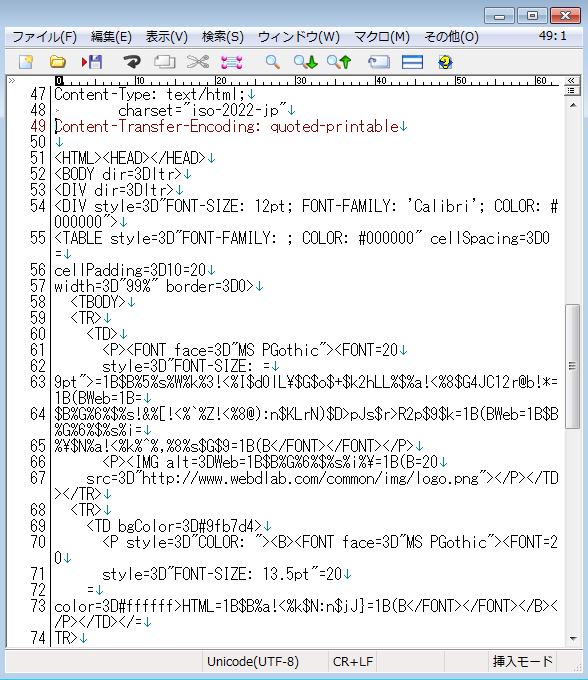
ファイルを開くとHTMLが記述されている所があります。そこのHTMLを書き換えて修正する事もできます。なお、&copy;のような特殊記号は認識されないので、その場合(C)などと記述する必要があります。
実際に送信したメールのキャプチャ画像です。
ヤフーメール。

Windows Live メール。

iPhone。

関連リンク
参考
http://www.webcreatorbox.com/webinfo/html-email/



