12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【Labs】CotEditorで行の先頭の行頭に文字を挿入する方法
こんにちは(・∀・)
CotEditorで行の先頭の行頭に文字を挿入する方法をご紹介します。
CotEditorで行の先頭の行頭に文字を挿入する方法
数行の文字挿入なら手入力でコピペ入力しても良いのですが、1,000行、2,000行とあったらちょっと面倒です。
なので置換作業一発で終わらせてしまいます。
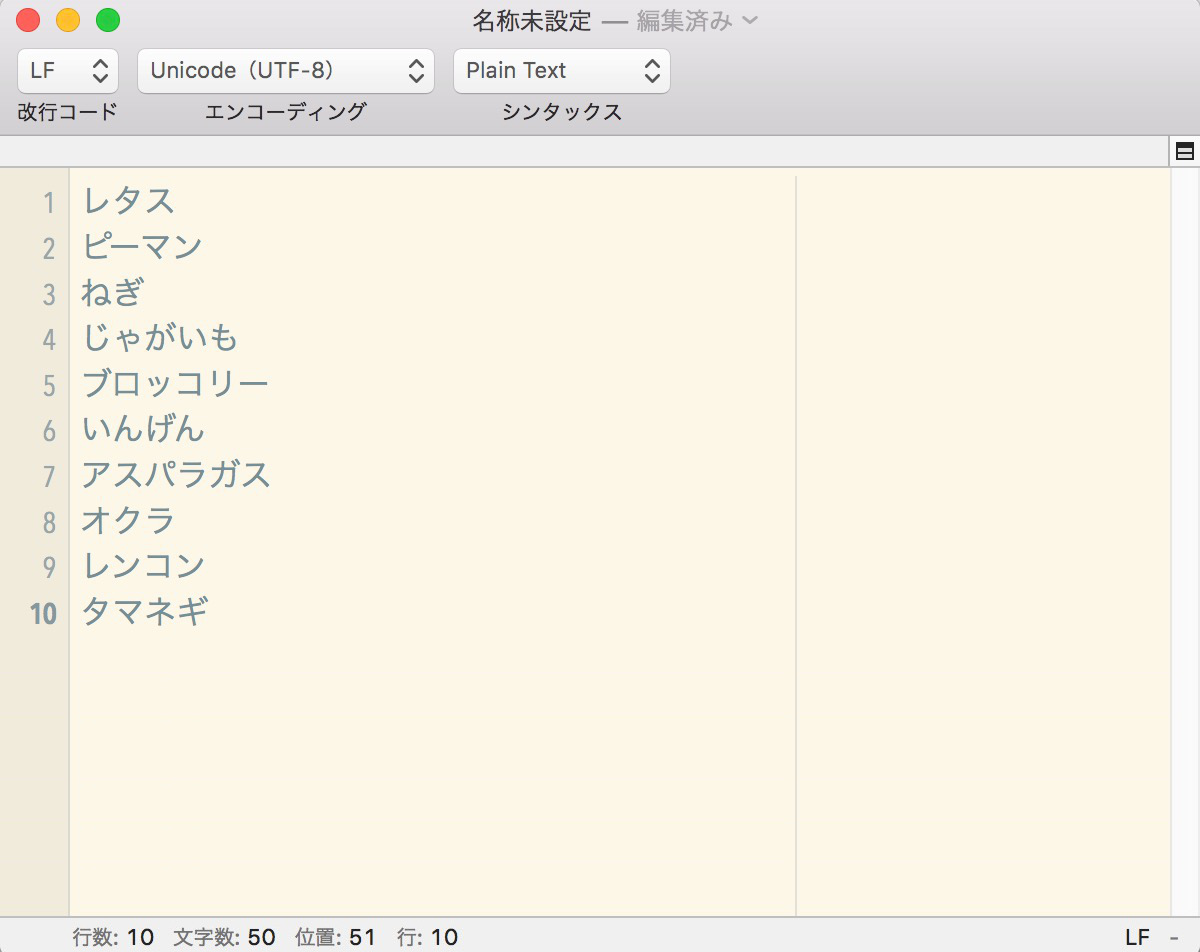
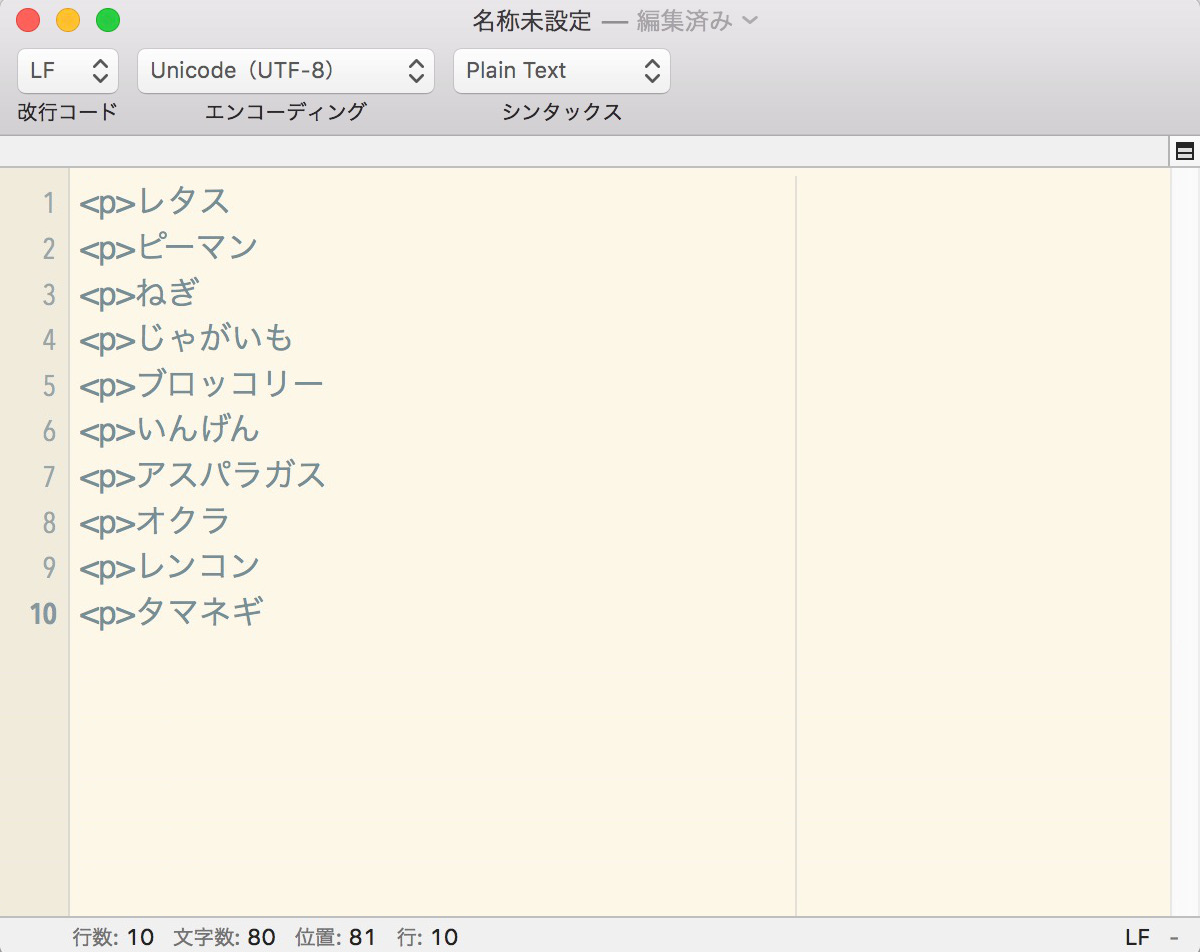
例として次の10行の文字列の行頭に文字を挿入してみます。

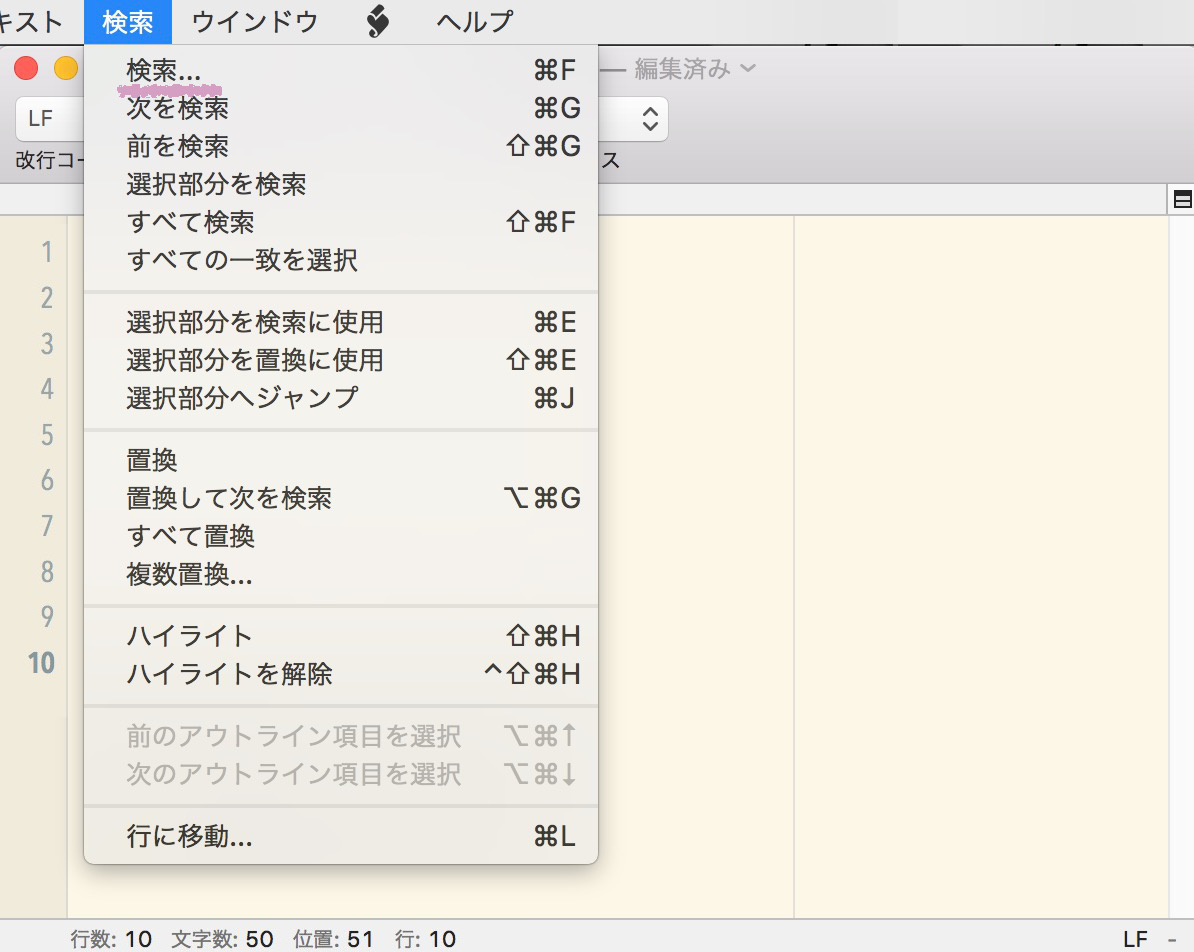
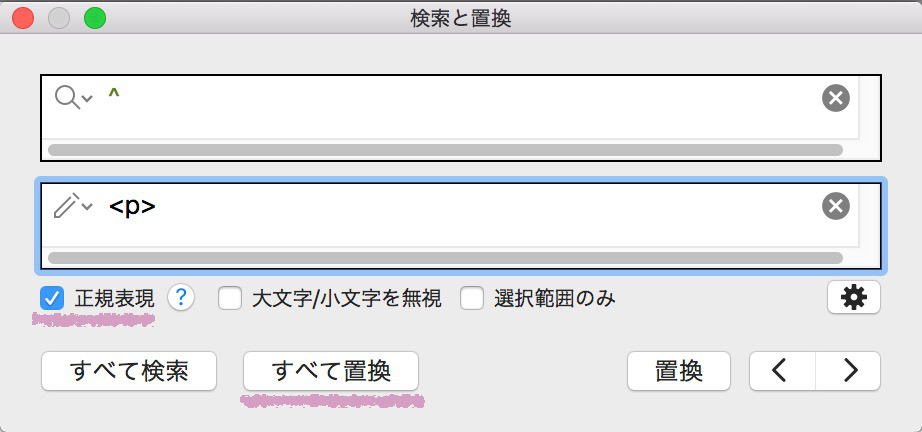
メニューバーから「検索」を選択するか、

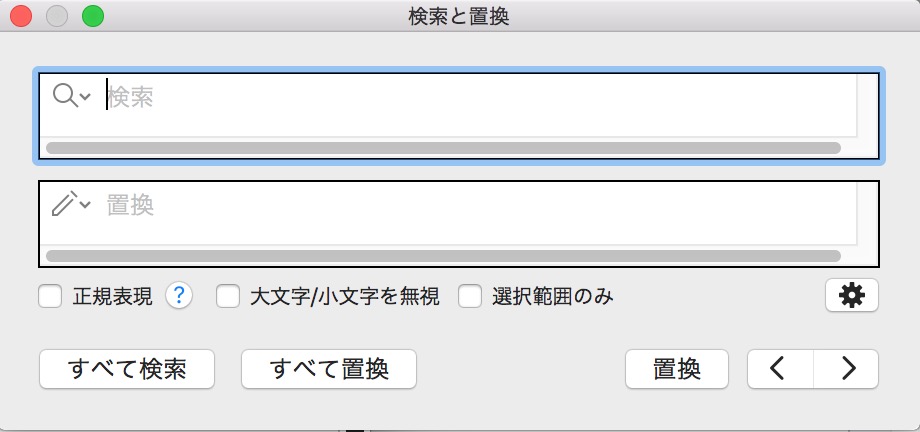
「⌘+F」で「検索と置換」を開きます。

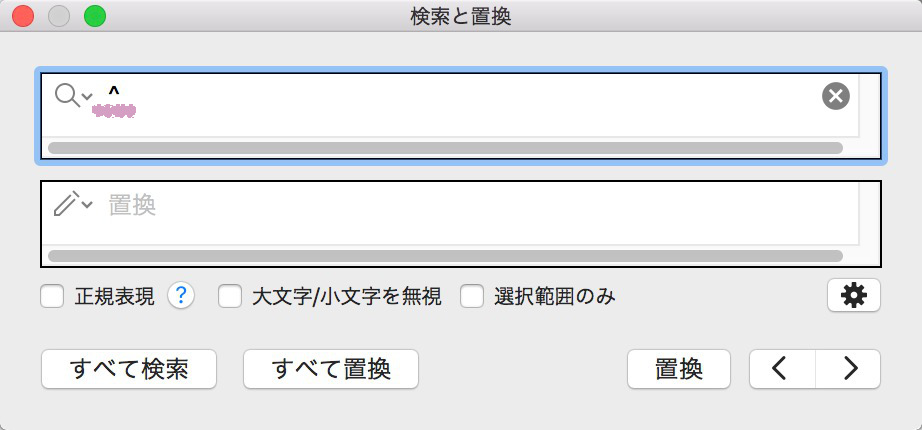
検索ウィンドウに「^」を入力。

置換ウィンドウに挿入したい文字列、ここでは「<p>」を入力します。「正規表現」にチェックを入れて「すべて置換」をクリック。

一発で行頭に文字を挿入することが出来ました。

簡単ですね🤗
次回は行の最後、行末に文字を挿入する方法をご紹介します。
関連リンク
【labs】CotEditorで行の最後の行末に文字を挿入する方法
【Mac】Mac用テキストエディタ



