12月更新・前月(11月)の人気記事トップ10 12/07/2023
- ( 02 ↑) 【Mac】macOSをHigh SierraからMontereyにアップグレード
- ( 01 ↓) 【iPhone / iPad】iPhoneでSuicaをクレジットカード無しで使う方法
- ( 03 – ) 【iPhone / iPad】iPhoneのツイッターアプリでユーザー名をコピーする方法
- ( 05 ↑) 【Labs】position:absoluteとwidth:100%を指定すると横幅の設定がうまくいかない場合の対処方法について
- ( 06 ↑) 【jQuery】入門2. jQueryをHTMLに組み込む
- (圏外↑) 【jQuery】入門11. switch文による条件分岐
- (圏外↑) 【Mac】Safariでソースコードを見る方法
- ( 09 ↑) 【Mac】横画面で撮影した動画をYouTubeショート用にMacのiMovieで縦画面に編集する方法
- (圏外↑) 【jQuery】入門7. jQueryで新しいWindowを開く
- (圏外↑) 【iPhone iPad】iPhoneやiPadの音量を細かく調整する方法
【GIMP】文字を縁取る方法について
こんにちは(・∀・)
GIMPで文字を縁取る方法について解説します。
文字の縁取り
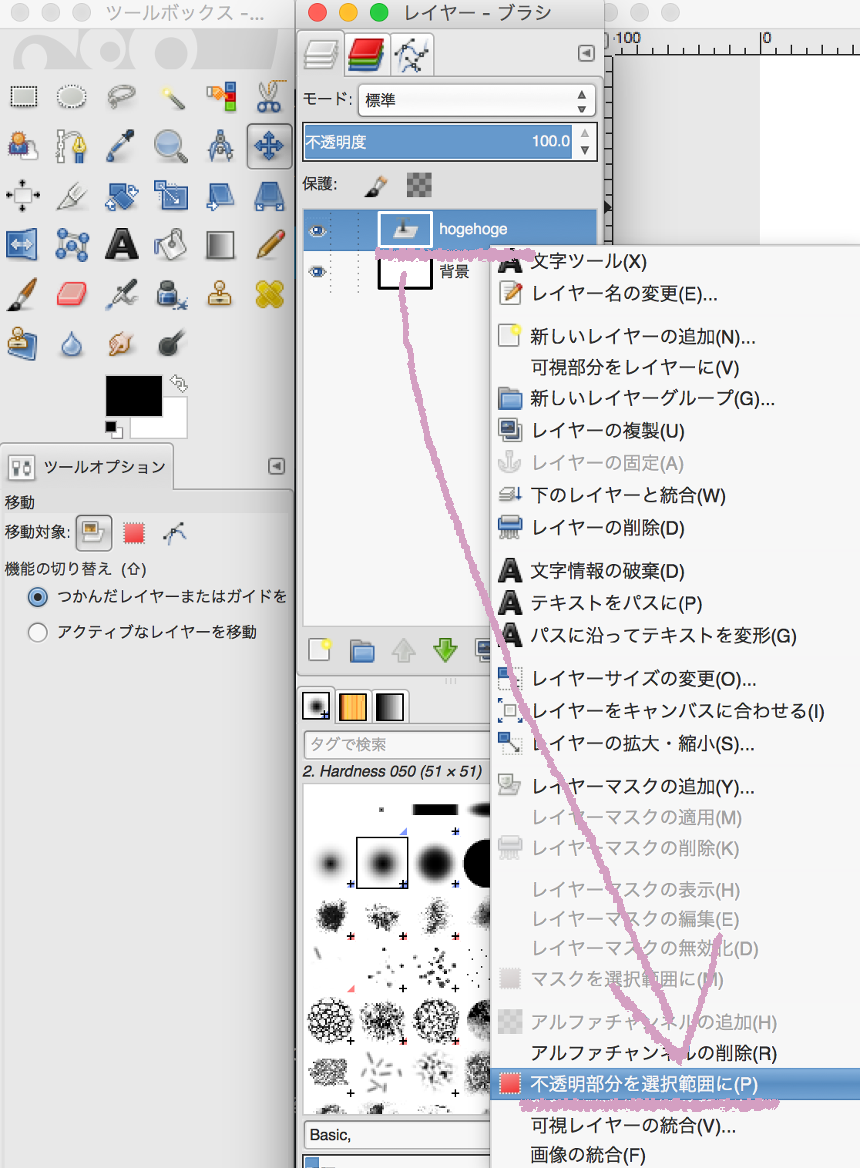
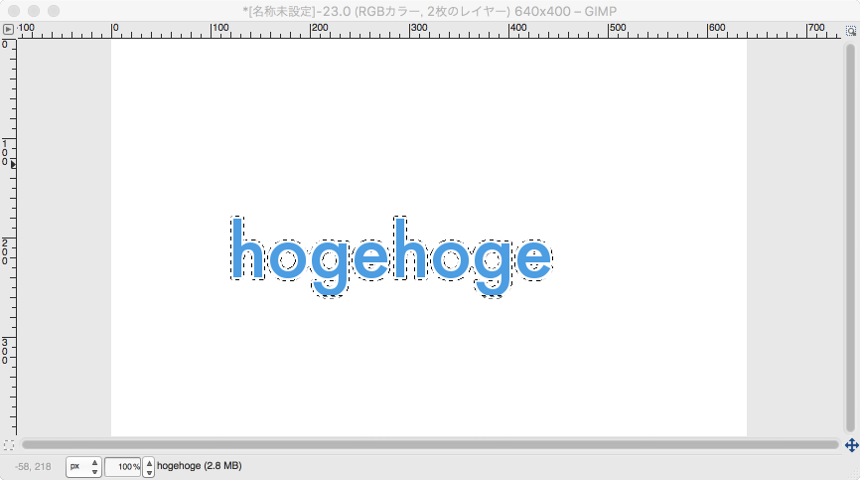
テキストレイヤーを右クリックして不透明部分を選択範囲にをクリック。

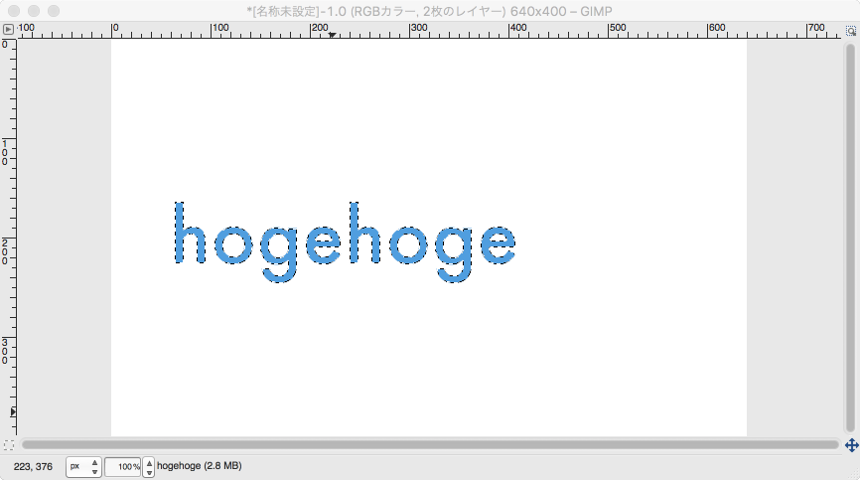
するとテキストが選択された状態になります。

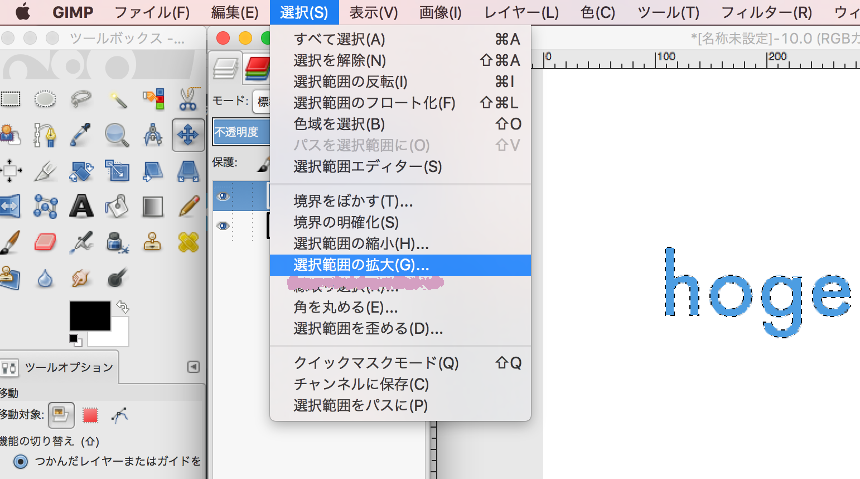
次に選択範囲の拡大をクリックして選択範囲を拡大します。

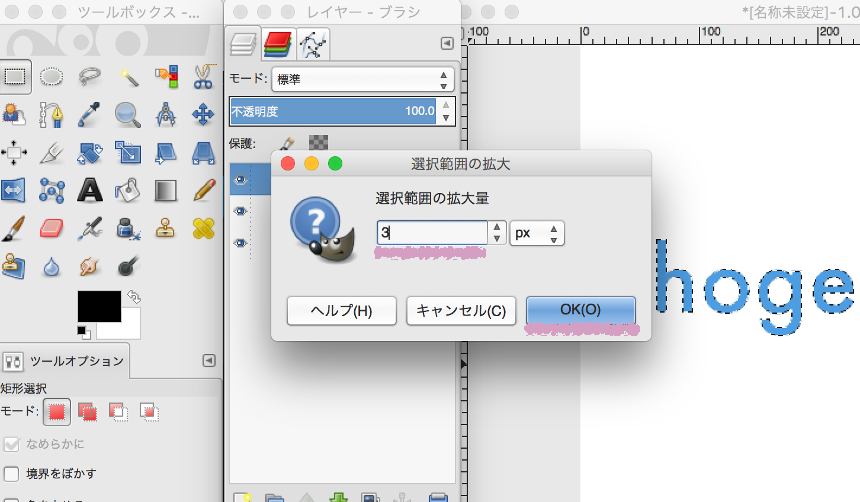
文字を縁取るサイズをここで決めます。境界をぼかしたい場合はここで設定してください。ここでは選択範囲を3pxにしました。あとでフィルター効果でレイヤーをぼかすのでここでは選択範囲の境界はぼかしませんでした。

選択範囲が3px大きくなりました。

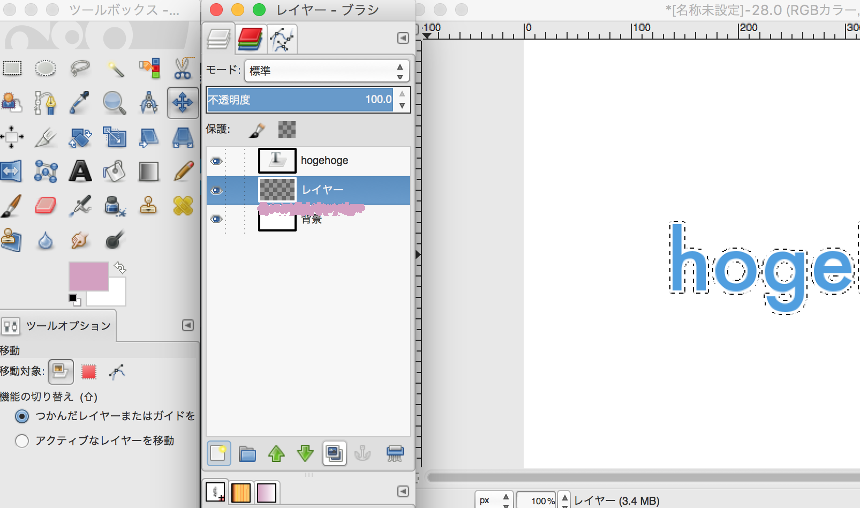
テキストレイヤーの下に空のレイヤーを作ります。このレイヤーを縁取り部分に使用します。

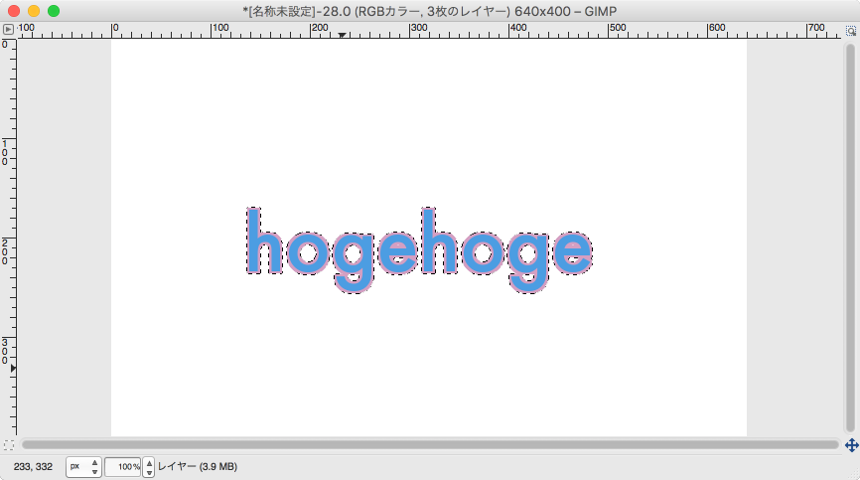
縁取りたい色を選択して塗りつぶしツールを使用して塗りつぶします。

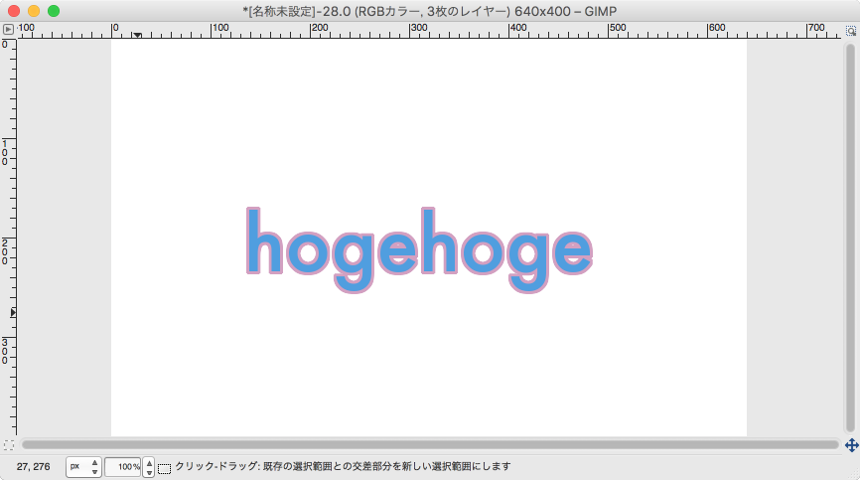
選択を解除して文字の縁取りは完了です。

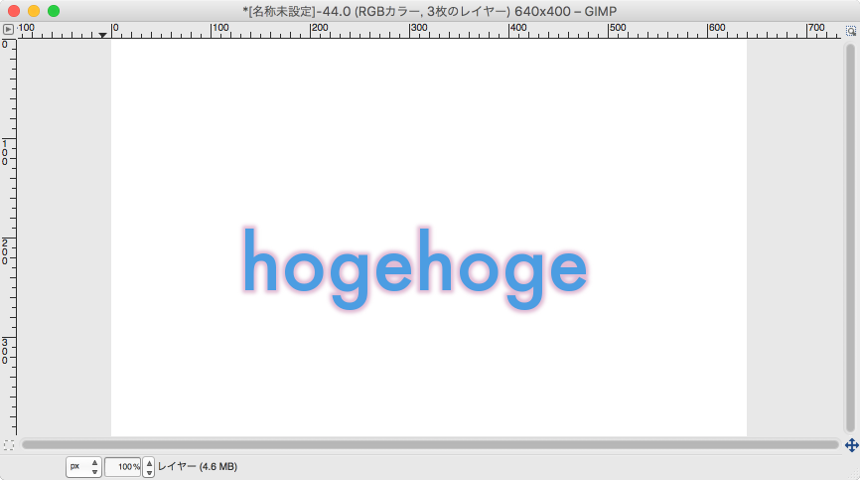
レイヤーの透明度を70%にしてフィルターでガウスぼかし5pxの効果を付けてみました。

いかがでしたでしょうか、最初Photoshopのようにレイヤーオプションがないのでどう文字を縁取るのかと一瞬固まりましたが、方法を覚えてしまえば文字の縁取りは簡単でした。
選択範囲の大きさやレイヤーの透明度、選択範囲の境界をぼかすやフィルターのぼかし等のテクニックを駆使してPhotoshopに負けないレイヤー効果を作ってみてください。



